Support
Still have questions? Message us.

Making your design editable can be done either by by using the visual theme editor which will add template tags to your code for you, or by tagging your own code with CSS classes and HTML attributes manually.
You can also go back and forth with adding editable tags, using the visual editor and modifying your code. You can export out an updated theme from the visual editor and import in any updated code. We recommend importing in your HTML before adding any tags the first time as the visual editor will automatically add editable tags to all of your content pieces so you don't have to go through each one manually.
Note: you'll need to either have an account Owner role, or given an Admin role for the organization in order to upload and update a theme.
A theme is a single HTML file that has all of your design's components. Blocks Edit follows a format for breaking down components that can be applied universally to any design:
 Content
Content Components
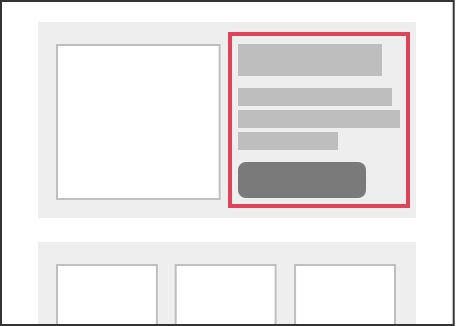
Components Regions
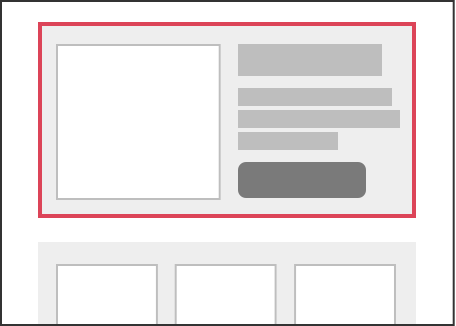
Regions Sections
SectionsTo include all of your theme pieces into a single HTML file, just put them all in their proper hierarchy — sections within the frame (between the header and footer) of your page or email, regions within sections, components within regions and/or sections, content within components and/or regions/sections.
Template tags work as classes and attributes in your HTML elements so you can code your design any way you like and continue updating and reviewing your theme even after adding tags in.
This also means placeholder content should be included as editable tags are to be added on HTML elements around the content itself. This allows for showing examples of how the design should be used.
From your Blocks Edit dashboard, click New Theme at the top to upload your HTML and get started. You can either import a standalone HTML file, or a ZIP archive with any assets that are part of your theme.
Your ZIP archive will need to have your main theme HTML file, CSS file(s), and image(s) at the root level, with no folders.
You can try out a theme's features after import without having to create pages or emails. You'll be shown this mode after importing your HTML. You can also access it from the dashboard by clicking the edit icon () next to the title of your theme.
You can also make changes to just the content for your theme by editing different content pieces and then clicking the Save Content button at the top. Changing any content here will update the default placeholder content across your pages and emails. This is also a good way to update global header/footer navigation and content.
From Preview Mode, you can click the Edit button at the top to go into Edit Mode to update the editable options for your theme. Any options you add will be added around your code. You can make updates to your code by downloading the updated version and then uploading your changed version back using the Import new version option at the top.
You can import a single-focused page for editing, where you don't need to setup any components and can just make text and image content elements editable.
You can also import just a portion of a page or email for editing. This may be helpful if you have a current tool that uses a template and locks parts of your design editing, and you just need to work with a particular component.
If you want to provide your team with templated email signatures to use, this will also work to make that setup easier.
When updates are made to a theme, changes do not get applied to current pages or emails, only newly added ones. By default, each page or email associates the specific template version that was available at the time that the page or email was created. This ensures that potential design changes don’t affect a page or email as it’s being built.
However, there is an option to apply a theme's update and essentially upgrade to the latest version if needed. At the top of a page or email in the editor, an update icon () will be shown that will update the HTML code while keeping the content intact.
Layouts and pins also need to be updated separately from the page or email since they also use the theme version of when they are saved, separately from when the page or email is created. Layouts and pins will have an update icon at the top in the left sidebar. Applying the updates allows all pages or emails for their theme to use the updated versions.
We take great care not to modify the code that you import into Blocks Edit. Here is how your theme code is handled as you build pages or emails from it in the visual editor:
Note: while in edit mode, certain browser plugins may make changes to your code that get saved with it. If you have any plugins that visually affect the interface for your page or email, you'll need to make sure to disable the plugin while editing.
Still have questions? Message us.